Using custom fonts is a great way to personalize and enhance the look of your GoHighLevel projects. Custom fonts can make your branding stand out and create a unique user experience. Fonts are more than just text styling—they play a crucial role in conveying the personality of your brand and evoking the right emotions in your audience. A carefully selected custom font can help your design look more professional, polished, and memorable. In this guide, we will walk you through the steps to easily add and use custom fonts in GoHighLevel, ensuring your designs reflect your brand’s personality and style. With the right font choices, you can elevate your visuals and strengthen brand recognition across all your projects.
While other tutorials may suggest creating a course and uploading the custom font to use it under Custom CSS, this tutorial offers a more direct approach.
Step-by-Step Guide
Step 1: Look for the Font in CDN Fonts
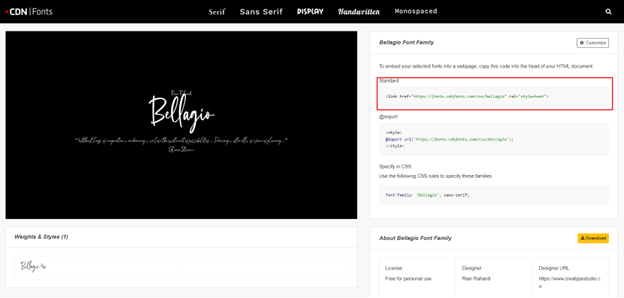
- Go to https://www.cdnfonts.com/ and at the top-left corner, search for the font family you are looking for
- Once you find the font, click on it. On the next page, you will see options on how to embed, import, or specify the font in CSS. For this tutorial, use the Standard embed option.
- Copy the Standard embed option

Step 2: Pasting the Embed Code to GoHighLevel
- Go to the funnel and choose the specific step where you would like to use the custom font
- Click on the Tracking Code tab
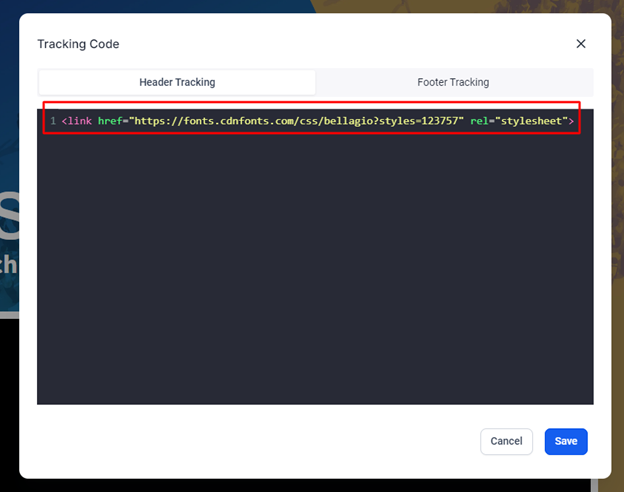
- Paste the embed code to the Header Tracking code panel and save it


Step 3: Determine Which Word or Phrase Should Have the Custom Font
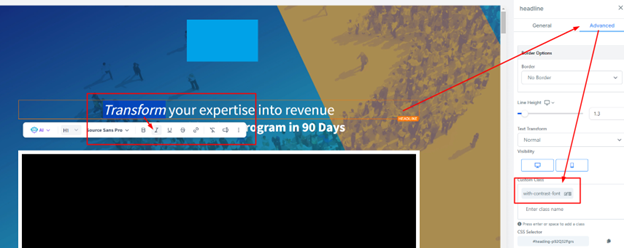
- Choose which text element you would like to use the custom font on
- Go to its advanced settings and set a custom class to identify the specific element in your CSS code.
- Decide which text will use the custom font. For this example, we will apply it to italicized text.

Step 4: Applying CSS Code
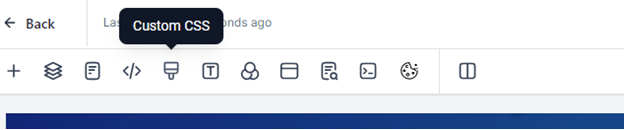
- Go to the page’s CSS Code section.

- Paste this code into the Custom CSS panel:
.with-contrast-font em {
font-size: 80px;
font-style: normal;
font-weight: 400;
font-family: 'Bellagio', sans-serif;
} NOTE: em is the selector for the italicized text in this case. Customize the font-size, weight, and style as needed. Use the font-family you embedded (e.g., ‘Bellagio’).
- Save the CSS code. You will notice that the targeted text changes in size, weight, or style, but the custom font may not appear immediately. It will show up in the preview or live view of the page.
Step 5: Save/Publish and View the Live Page
- Save the changes and/or publish your page.
- Preview your page to see the custom font applied to the targeted text.
Here is a sample of what we did for one of our clients:
Additional Tips
- You might need to use the custom font on multiple sections of your funnel page, requiring different custom classes for different texts or phrases.
- Consider applying different font sizes for different devices. Here are examples for tablet and mobile views:
For tablet view:
/* If the screen size is 980px wide or less, set font-size to 65px */
@media only screen and (max-width: 980px) {
.with-contrast-font em {
font-size: 65px;
}
} For mobile view:
/* If the screen size is 480px wide or less, set font-size to 40px */
@media only screen and (max-width: 480px) {
.with-contrast-font em {
font-size: 40px;
}
} And there you have it. It’s really simple to use custom fonts in your GoHighLevel projects. By following these steps, you can ensure your designs are unique and align with your brand’s personality. Feel free to experiment with different fonts and styles to find the perfect fit for your site.





0 Comments