We recently had the law firm of Hepworth Holzer become a wpXPRESS member. Their site looked and worked great for visitors and SEO. Unfortunately it was a bit of a pain to update content, especially if we wanted to add a new block of content to a page or something. It required first creating a new block for that content in Advanced Custom Fields (ACF) plugin. Then going in and modifying the custom-built-theme’s code to display that new block of content.
We recognize that a lot of developers set things up like this, and it’s a great system. We manage a number of WordPress sites that are setup this way. However, it can be difficult for someone else who’s taking over the site, to find and figure out where to add the new code, etc. Adding a new block of content and getting it to look nice can take hours if the theme isn’t well setup or isn’t commented well. In contrast, with a theme or plugin that uses a visual or block-based editor like Divi or Elementor, that same content addition might only take 5 or 10 minutes.
 So as you can see, it’s very flexible and can be used for whatever is useful to you.
So as you can see, it’s very flexible and can be used for whatever is useful to you.
 Another example is if you did the employee profiles in my bullet point example above, you might want to “tag” employee profiles by what team they’re on, or what location they work at. So you could create a “Locations” Custom Taxonomy and attach it to your “Employees” CPT, and then just select the applicable location in each Employee profile.
Another example is if you did the employee profiles in my bullet point example above, you might want to “tag” employee profiles by what team they’re on, or what location they work at. So you could create a “Locations” Custom Taxonomy and attach it to your “Employees” CPT, and then just select the applicable location in each Employee profile.
 Click here to view the CPT-onomies settings for the Attorneys and Practice Areas Custom Post Types to link them together, and limit the WordPress post editor to only show the stuff we needed.
If you’re doing this yourself, the key setting is under Settings > CPT-onomies. There, either edit an existing CPT, or add a new one. If you’re adding new one(s) add them all first. Then edit each and under Register this Custom Post Type as a CPT-onomy > Attach to Post Types select the other CPT that you’d like this CPT to be a taxonomy on. So on the Attorneys settings, we checked “Practice Areas” and we wanted them to appear as a checklist (like categories), so we used these settings:
Click here to view the CPT-onomies settings for the Attorneys and Practice Areas Custom Post Types to link them together, and limit the WordPress post editor to only show the stuff we needed.
If you’re doing this yourself, the key setting is under Settings > CPT-onomies. There, either edit an existing CPT, or add a new one. If you’re adding new one(s) add them all first. Then edit each and under Register this Custom Post Type as a CPT-onomy > Attach to Post Types select the other CPT that you’d like this CPT to be a taxonomy on. So on the Attorneys settings, we checked “Practice Areas” and we wanted them to appear as a checklist (like categories), so we used these settings:
 Or you can set the “Meta Box Format” to show an autocomplete field like a tag (see the Practice Areas meta widget 2 images above), if you expect there to be lots of posts in this CPT. That makes it easier to find the ones you want.
Or you can set the “Meta Box Format” to show an autocomplete field like a tag (see the Practice Areas meta widget 2 images above), if you expect there to be lots of posts in this CPT. That makes it easier to find the ones you want.
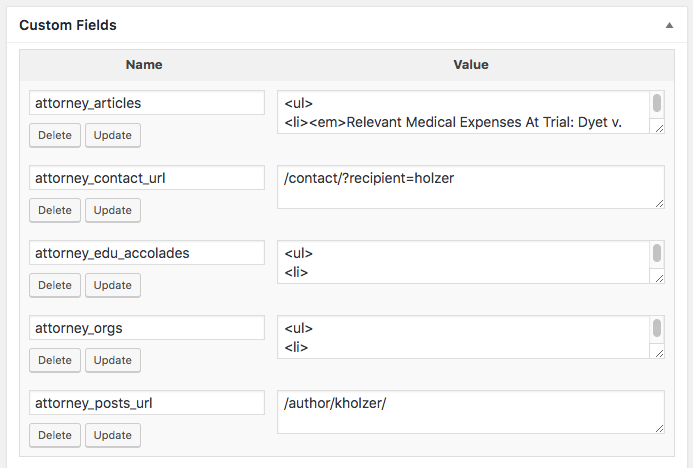
 There’s probably nicer ways to do this (such as using ACF) where you can use rich formatting instead of HTML. But this works well enough for us, especially since the HTML is pretty simple.
There’s probably nicer ways to do this (such as using ACF) where you can use rich formatting instead of HTML. But this works well enough for us, especially since the HTML is pretty simple.
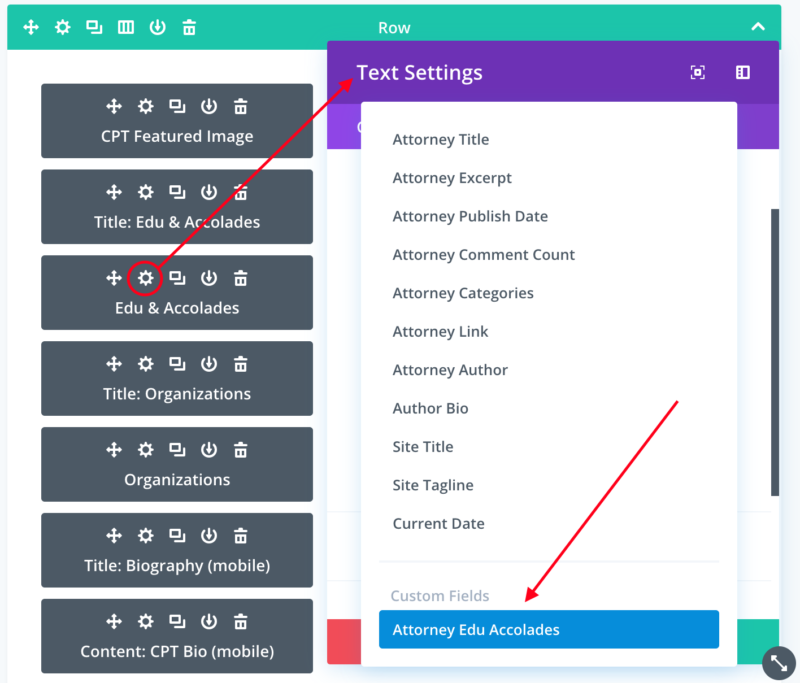
 If I’d tried to build this as a Layout in the Divi Library, those custom fields wouldn’t have been available. So that’s the hack: build it in one of the custom posts first, if you need to insert custom fields or other data.
If I’d tried to build this as a Layout in the Divi Library, those custom fields wouldn’t have been available. So that’s the hack: build it in one of the custom posts first, if you need to insert custom fields or other data.
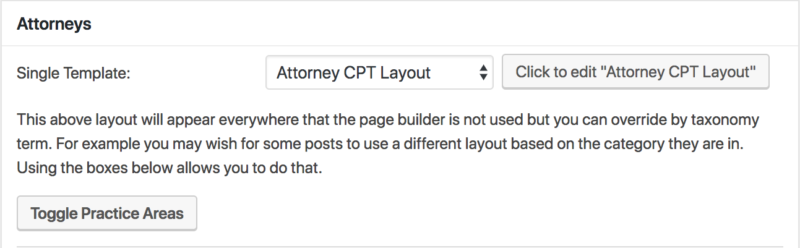
 At this point I can edit this layout in the Divi Library. However, I can’t edit any of those that are linked to a custom field or other data that’s unique to the Attorney CPT.
I repeated this process with the Practice Areas CPT. So each has a layout from the Divi library assigned to it. And each has unique custom fields displayed in the layout. More on this below.
At this point I can edit this layout in the Divi Library. However, I can’t edit any of those that are linked to a custom field or other data that’s unique to the Attorney CPT.
I repeated this process with the Practice Areas CPT. So each has a layout from the Divi library assigned to it. And each has unique custom fields displayed in the layout. More on this below.
 I have to give a shout-out here to Sean Barton over at Tortoise IT. When I first set this up, if I had the CPT Taxonomy module in the layout, it would break the custom posts on the front-end. Instead of the expected layout and content, it would just show a big error message. After some initial miscommunication between him and his support lead, Sean looked into it and wrote a workaround specifically for the CPT-onomies plugin into his CPT Layout Injector plugin. So now the two work great together!
I have to give a shout-out here to Sean Barton over at Tortoise IT. When I first set this up, if I had the CPT Taxonomy module in the layout, it would break the custom posts on the front-end. Instead of the expected layout and content, it would just show a big error message. After some initial miscommunication between him and his support lead, Sean looked into it and wrote a workaround specifically for the CPT-onomies plugin into his CPT Layout Injector plugin. So now the two work great together!
Part 1 – The Why, What, and How of CPT’s
First, let’s look at why, what, and how of Custom Post Types. This will establish the groundwork. If you already understand this stuff, go ahead and skip down to Part 2 to see what challenges we faced on this project.What is a “Custom Post Type” and Why Do I Need it?
Since I haven’t written an intro to CPT’s before. Here’s a quick one: Custom Post Types (CPT’s) are for when you need a lot of pages that are structurally different from posts and pages. An easy example is that WooCommerce creates a “Products” custom post type. They’re not posts, or pages, they’re products. So they get a CPT, because they need to be displayed and linked in a structurally different way than pages and posts. Many other plugins do this as well. It allows you to keep posts for blog posts, and pages for pages on your website. Some other examples where you might use Custom Post Types:- Job listings if you need to list a lot of jobs on your site.
- Employee profiles for companies with a large staff or lots of employees.
- Portfolio items. In fact, themes like Divi already create a “Portfolio” CPT for you.
- Internal records such as on WooCommerce, that actually uses CPT’s for orders as well.
- Movie database. Not sure why, but everyone seems to use this as the de-facto example of how to use CPT’s.
 So as you can see, it’s very flexible and can be used for whatever is useful to you.
So as you can see, it’s very flexible and can be used for whatever is useful to you.
What are “Custom Taxonomies” and Why Do I Need Them?
Normal Taxonomies in WordPress are tags and categories. So “Custom Taxonomies” are just new or different Taxonomies that you create. They can be used on Pages, Posts, or most commonly on Custom Post Types. So, for example, WooCommerce uses “Product Categories.” They’re basically just categories like you’d see on any post, but they’re only available on WooCommerce Product CPT’s. Another example is if you did the employee profiles in my bullet point example above, you might want to “tag” employee profiles by what team they’re on, or what location they work at. So you could create a “Locations” Custom Taxonomy and attach it to your “Employees” CPT, and then just select the applicable location in each Employee profile.
Another example is if you did the employee profiles in my bullet point example above, you might want to “tag” employee profiles by what team they’re on, or what location they work at. So you could create a “Locations” Custom Taxonomy and attach it to your “Employees” CPT, and then just select the applicable location in each Employee profile.
How Do I get Custom Post Types and Taxonomies?
You can create them with some code. Or there are a bunch of plugins that allow you to create them easily within the WP Admin and choose how they display on the front end.Part 2 – Linking CPT’s to Each Other
The decision and process of rebuilding the site on the theme/plugin of our choice, wasn’t a real challenge (just time consuming). But there were a couple of big challenges we had to address.The Challenge: How to Link CPT’s As Taxonomies?
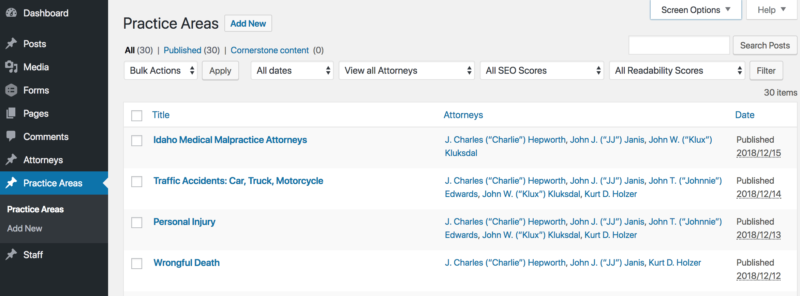
The first was that the site used Custom Post types for “Attorneys” and another for “Practice Areas.” As you might assume, the Attorney CPT was for Attorney profiles, and the Practice Areas were for long-form articles about the areas of law they specialize in. On the Attorney’s CPT’s we wanted to show all their “Practice Areas,” and on the Practice Areas CPT’s we wanted to show the “Attorneys” that covered those areas. Of course we could manually add links to each custom post, but that’s a real pain, and makes it a pain to track down all those links if an Attorney leaves the firm (for example). We needed to keep the CPT’s they had, and also link them to each other. They already had CPT’s created for these and a custom-developed solution to link them. But since we were replacing their old, custom theme, we had to replace all that.The Solution: CPT-onomies Plugin
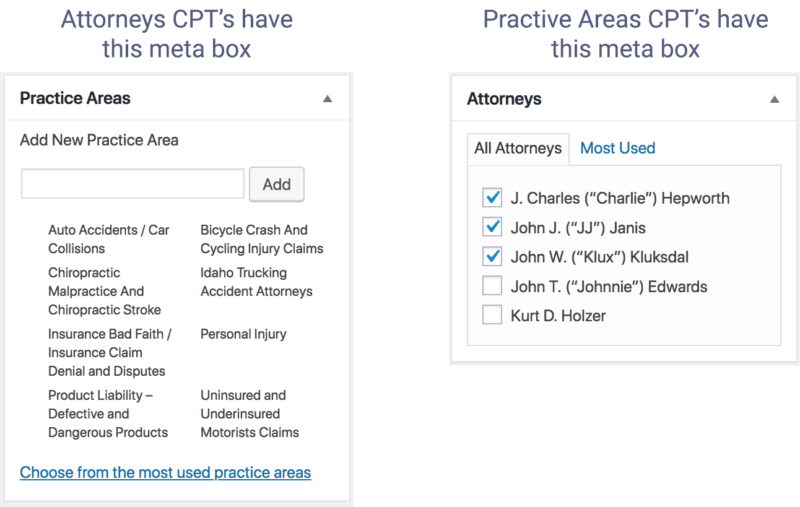
Fortunately (like so many things in WordPress) there’s a plugin for that! The CPT-onomies plugin does 2 things: 1. create new Custom Post Types, and 2. turn any CPT’s into taxonomies for other CPT’s.Setting up CPT-onomies
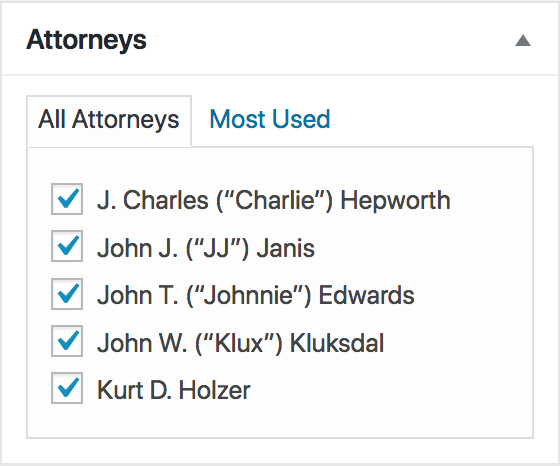
So in this case it allowed us to make it so that each time we created a new Attorney profile as a custom post (Attorneys CPT), that attorney’s name (the title of the post) became a custom taxonomy (like a tag) for the Practice Area CPT’s, that we could check to associate the Attorney with it. And we setup the opposite as well: each Practice Area is like a tag that we can add on each Attorney’s profile. Those appear as links, like tags or categories, but rather than link to a typical WordPress Archive page, it links direct to the custom post (the Attorney profile or the Practice Area). Click here to view the CPT-onomies settings for the Attorneys and Practice Areas Custom Post Types to link them together, and limit the WordPress post editor to only show the stuff we needed.
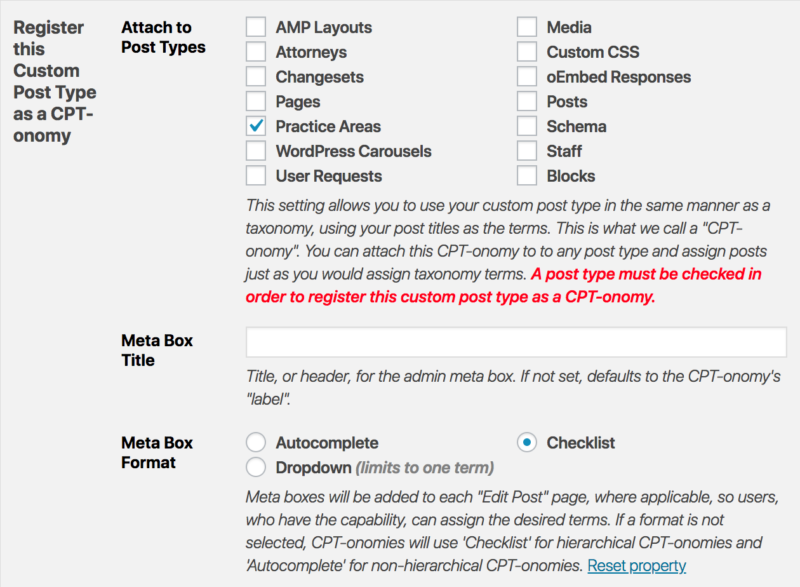
If you’re doing this yourself, the key setting is under Settings > CPT-onomies. There, either edit an existing CPT, or add a new one. If you’re adding new one(s) add them all first. Then edit each and under Register this Custom Post Type as a CPT-onomy > Attach to Post Types select the other CPT that you’d like this CPT to be a taxonomy on. So on the Attorneys settings, we checked “Practice Areas” and we wanted them to appear as a checklist (like categories), so we used these settings:
Click here to view the CPT-onomies settings for the Attorneys and Practice Areas Custom Post Types to link them together, and limit the WordPress post editor to only show the stuff we needed.
If you’re doing this yourself, the key setting is under Settings > CPT-onomies. There, either edit an existing CPT, or add a new one. If you’re adding new one(s) add them all first. Then edit each and under Register this Custom Post Type as a CPT-onomy > Attach to Post Types select the other CPT that you’d like this CPT to be a taxonomy on. So on the Attorneys settings, we checked “Practice Areas” and we wanted them to appear as a checklist (like categories), so we used these settings:
 Or you can set the “Meta Box Format” to show an autocomplete field like a tag (see the Practice Areas meta widget 2 images above), if you expect there to be lots of posts in this CPT. That makes it easier to find the ones you want.
Or you can set the “Meta Box Format” to show an autocomplete field like a tag (see the Practice Areas meta widget 2 images above), if you expect there to be lots of posts in this CPT. That makes it easier to find the ones you want.
CPT-onomies Feature Request: Reciprocal Taxonomies
All that was left to do is link all the Attorneys to their Practice Areas by selecting those in the new meta box, and vice-versa. I hope that in the future CPT-onomies would add a “reciprocal taxonomy” feature. It would make it so that if two CPT’s are CPT-onomies to each other, if you select (going to the movie example) the actor CPT-onomy on a movie custom post, it would automatically add the movie to the actor’s custom post. That would be super powerful! I’ve requested it from the plugin’s developers, and they’re looking into it. ?Part 3 – Displaying the CPT’s in Divi Layouts
As much as possible, we try to use existing solutions that are likely to be kept updated, and don’t rely on someone to go in and edit custom code that was written years ago. So I wanted to use popular themes and plugins to recreate it, but in a way that would be much easier to edit and change going forward. So after discussing with our member, we agreed to terms to just rebuild the site on a better theme that would make all this much easier. We chose Divi, as mentioned, since it’s our go-to theme and visual builder. We already had a great design for the site, it was just a matter of reproducing it in Divi.The Challenge: How to Display CPT’s in Divi Layouts?
I didn’t want to have to load a Divi layout each time we created a new Attorney profile or Practice Area post. That’s especially lame if you update the layout. Now all posts where you used that template previously, don’t reflect the current change. This is one of the biggest reasons I moved to WordPress in the first place (one change to the theme affects all pages/posts), and one of the biggest weaknesses of Divi, out-of-the-box. Divi is powerful as a design tool, but not as much when it comes to creating a single template and using that across all posts, pages, CPT’s, or archive lists. Though ElegantThemes assures me their “Theme Builder” functionality is coming soon and will include this. Until Divi includes that, we had the challenge of coming up with a way to design the Attorney CPT’s in Divi once, and applying that layout to all of them. The same with Practice Areas. We needed a template for each CPT for easy management.The Solution: CPT Layout Injector + Custom Fields + Divi Hack
So after some research, I re-discovered the CPT Layout Injector plugin for Divi. This plugin solves this problem exactly: it lets you build a Divi Layout and then apply that to all posts or CPT’s of a certain type. Perfect! Well, kinda…. There was still a problem: Divi allows you to insert stuff like the post title, post content, custom fields, featured image, and more into its modules. And the CPT Layout Injector add some additional modules like taxonomies, archives, etc. However, you can only select dynamic data from the page, post, or CPT that you’re editing. So I couldn’t just create a layout in the Divi Library (where Divi stores reusable layouts, modules, etc, that you’ve built and saved) and assign it to the Attorneys in CPT Layout Injector. If I did, there was no way to have it automatically use the content from each Attorney’s custom post.Setting Up Custom Fields
I first created Custom Fields for each of the additional info we wanted to include about each Attorney. This can easily be done in the post editor. You just click the “Enter new” option in the “Custom Fields” meta box, and add a name and value. The value is stored and will be available to use on other posts. So I setup custom fields like this: There’s probably nicer ways to do this (such as using ACF) where you can use rich formatting instead of HTML. But this works well enough for us, especially since the HTML is pretty simple.
There’s probably nicer ways to do this (such as using ACF) where you can use rich formatting instead of HTML. But this works well enough for us, especially since the HTML is pretty simple.
Divi + CPT Layout Injector Hack
Next I created a new Attorney custom post and used the the Divi backend builder to start building the template. This allowed me to insert those custom fields into the Divi layout. Example: If I’d tried to build this as a Layout in the Divi Library, those custom fields wouldn’t have been available. So that’s the hack: build it in one of the custom posts first, if you need to insert custom fields or other data.
If I’d tried to build this as a Layout in the Divi Library, those custom fields wouldn’t have been available. So that’s the hack: build it in one of the custom posts first, if you need to insert custom fields or other data.
Setting Up CPT Layout Injector
Once I had it built, I saved that page layout to the Divi library. Then visited the CPT Layout Injector settings page and assigned it to Attorneys. At this point I can edit this layout in the Divi Library. However, I can’t edit any of those that are linked to a custom field or other data that’s unique to the Attorney CPT.
I repeated this process with the Practice Areas CPT. So each has a layout from the Divi library assigned to it. And each has unique custom fields displayed in the layout. More on this below.
At this point I can edit this layout in the Divi Library. However, I can’t edit any of those that are linked to a custom field or other data that’s unique to the Attorney CPT.
I repeated this process with the Practice Areas CPT. So each has a layout from the Divi library assigned to it. And each has unique custom fields displayed in the layout. More on this below.
Tying Custom Fields, CPT-onomies, and Divi Modules Together
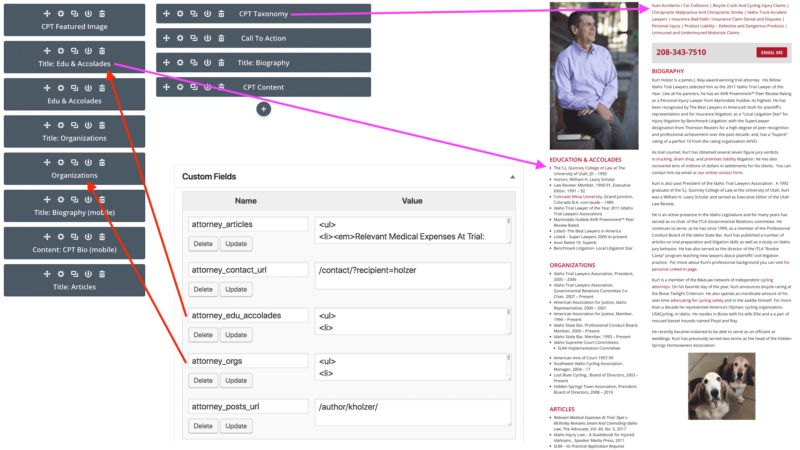
The “CPT Taxonomy” module added by the CPT Layout Injector plugin allowed me to display the Practice Areas on each Attorney’s bio and vice-versa. Other modules it added, allowed me to insert other parts of the post like the main content (Biography), Featured image, etc. Then I just use normal Divi Text, and Call to Action modules that are auto-populated with data from custom fields. These fill the “Education & Accolades,” “Organizations,” and “Articles” areas. Plus a couple URL’s allow me to link the “Email Me” and “Read My Blog Posts” buttons. Hopefully this graphic helps explain visually. I only drew a few of the lines, so it wouldn’t be too cluttered. You can figure out the rest. I have to give a shout-out here to Sean Barton over at Tortoise IT. When I first set this up, if I had the CPT Taxonomy module in the layout, it would break the custom posts on the front-end. Instead of the expected layout and content, it would just show a big error message. After some initial miscommunication between him and his support lead, Sean looked into it and wrote a workaround specifically for the CPT-onomies plugin into his CPT Layout Injector plugin. So now the two work great together!
I have to give a shout-out here to Sean Barton over at Tortoise IT. When I first set this up, if I had the CPT Taxonomy module in the layout, it would break the custom posts on the front-end. Instead of the expected layout and content, it would just show a big error message. After some initial miscommunication between him and his support lead, Sean looked into it and wrote a workaround specifically for the CPT-onomies plugin into his CPT Layout Injector plugin. So now the two work great together!





Wow! Thanks Tevya, this is exactly what I was looking for. I might need some assistance.
Thanks man,
this kind of solves my problem. But it still feels completely wrong to hack something that should be included in Divi by default… 🙁
Michael
I agree Michael. I’m hopeful they’ll add proper support at some time in the future. It does sound like some changes may be coming that will replace the Divi Layout Injector. That might include better dynamic content support.
This is no longer needed now with Divi Builder and dynamic content feature in their modules correct? I am starting to experiment/research about this. Perhaps an update on this article since the Divi 4.0 update?
Hi Jen. Great question. It’s probably not necessary to use the CPT Layout Injector plugin anymore, and you can replace it with the Theme Builder. However, it’s still tricky in the same ways of implementing it, since Divi doesn’t give you access to a CPT’s custom fields unless you’ve loaded the builder on one of those custom posts. When we convert the site that we did this for originally to use the Divi Builder I’ll update the article to reflect the changes, if it works.
“it’s still tricky in the same ways of implementing it, since Divi doesn’t give you access to a CPT’s custom fields unless you’ve loaded the builder on one of those custom posts.”
Exactly the issue Im facing now. When building a new layout in theme builder (DIVI 4.0) there is no way to access specific CPT for, lets say, a third party plugin to adjust a custom layout of dynamic content.
Anybody have any tip on how to solve this without “CPT Layout Injector”?
Thank you so much for a great page!
Hey Daniel, you can get around this in the Theme Builder the same way I did with CPT Layout Injector. You have to open the CPT, and edit it with Divi Builder. Then save the layout to the library, when you’re done. Then open that in the Theme Builder as the body. But once you do, you can’t edit any of the dynamic content from the CPT in the Theme Builder. And once you assign that theme builder layout to that CPT, then you can’t go in and edit your source layout in there.
It’s really kinda a huge pain and I hope they’ll address it soon. I wish they’d just add a menu in the Theme Builder where you could select “Load dynamic content for…” and then just check the CPT’s and such you want dynamic content to appear for. If they did that, it would be a fairly easy fix to this whole conundrum and make it very powerful. I haven’t had time to submit my idea to them. But feel free to. The more they hear from us about it, the more likely they’ll address it soon.
Hey, thank you for posting this, an interesting read in terms of managing custom fields. Based on what you’ve outlined above, it seems like you might be the right person to ask about this: We have created a CPT in Divi via the CPT UI plugin, and created a few custom fields for it, and are using the new Theme Builder options in Divi 4 to create a unique layout for this CPT that can be edited w/o using Divi Builder, so our clients love it. Only problem is, we want to create an archive page for this CPT using the Divi Blog module, and although we can choose this custom post type to include instead of the standard post, once we select any CPT we lose the option to filter by taxonomy. Divi support says, sorry, can’t be done ;-( Is there any way to give Divi’s native blog module access to the taxonomies assigned to this CPT? I even created a custom taxonomy to go along with the CPT but that made no difference… Just curious if you have any insight into this. Thanks for reading!
Hi Gil, as far as I know, there’s no way to do this. ? that ET adds this in the near future. In the meantime, you could use CPT Layout Injector plugin that we used here. It has additional modules that allow you to do this sort of thing. I’m not sure if you can install it and just use the modules with Theme Builder? Or if you’d have to save your layout to the Library and then use Layout Injector to apply that layout to the CPT instead of in the Theme Builder? But in either case, it does fix this issue for you.
Thank you for your response, Tevya. Funny, we have used CPT Layout Injector on a different site and I was just thinking that now with Divi 4 we don’t need it anymore 😉 But this might be a workaround… I think I will contact Sean Barton and run this by him, I am not even sure that CPT Layout Injector works with Divi 4 at all, it seems like it would conflict with the new Theme Builder, so I will want to confirm that, Again thank you for the insights, appreciate it!
You’re most welcome Gil! Thanks for following up. I’m pretty certain Sean said it was compatible… at least can run on a site with Divi 4+. But not sure how it interacts with the Theme Builder? Let us know what you find out.
I managed to almost solve (see my previous post above) it using short codes to call certain CTP. In my case I had a problem with the single jobs template (plugin Wp job manager)
I still haven’t solve the issue of dynamic ALT for company logo or calling the job posting ID to get the email or URL for a custom form.
Adding shortcodes in DIVI´s attribute fields did not work.
Do you guys have any suggestions or feedback on this?