Popups are a great way to show content on your website. They can display special offers, show information, and lots more based on triggers that you control. There are three popular popup plugins for Divi: Divi Overlays, Divi Popup Module, and Divi SOS. All three display layouts made with the Divi Builder and all three have a variety of triggers so they know when to display the popup. Which is the best Divi popup plugin?
In this article, we’ll compare their features, usability, and performance to help you decide which popup plugin is the best Divi choice for your website.
Note: we do use affiliate links for some of the plugins, but I was not even aware which we had affiliate relationships with, when I wrote this article. So it did not influence the rating.
Divi Pop-Up Plugin Features
Divi Overlays

Divi Overlays adds a custom post type that can be triggered with anything on the page. It includes lots of animations, several triggers, and a cookie.
Features
- Custom post type
- Editor
- Choose pages
- Exclude pages
- Customize overlay background and font colors
- Customize close button
- Customizable cookie
- Shopping cart in popup
- 11 animations
- 3 Triggers
- Menu link
Price
- Single site – $15.00
- 3 sites – $29.00
- Unlimited sites – $59.00
- Lifetime – $129.00
Divi Popup Module

Divi Popup module adds a new module to the Divi Builder that you can place anywhere within the layout. You choose the content and specify the trigger.
Features
- Divi module
- 9 triggers
- 5 types of content
- Layout
- Content
- Video
- Image
- iFrame
Price
- Unlimited – $16
Divi SOS – Simple Overlay Solution

Divi SOS adds a custom post type with a simplified editor, a couple of triggers, and several animations. It includes a cookie.
Features
- Custom post type
- Editor
- Two triggers
- Three transitions
- Customize background overlay color
- Customize close button
- Light or dark loader
- Cookie
Price
- Single site – $25
- Unlimited sites – $45
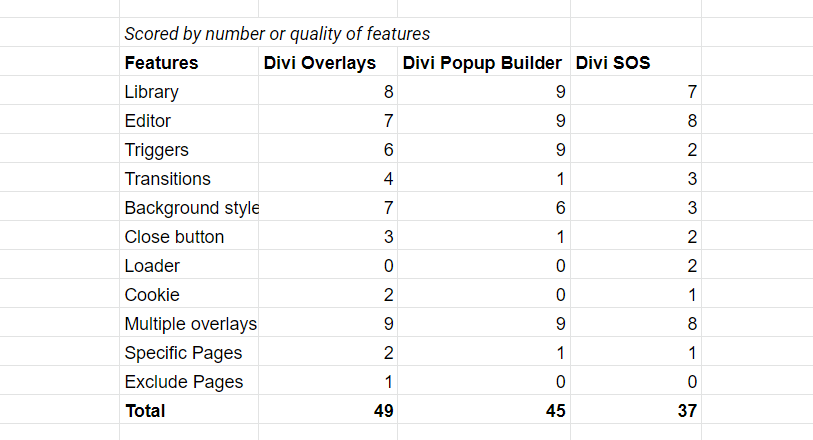
Results

Divi Overlays
It only has three triggers to choose from within the editor, but you can use CSS Selector Trigger to add a click trigger for buttons, text, images, etc. It also has scheduling for the trigger, allowing you to choose the days it will display and the start and stop time. It has the most animations and the most customizations for the close button. You can choose or exclude the pages where it will display.
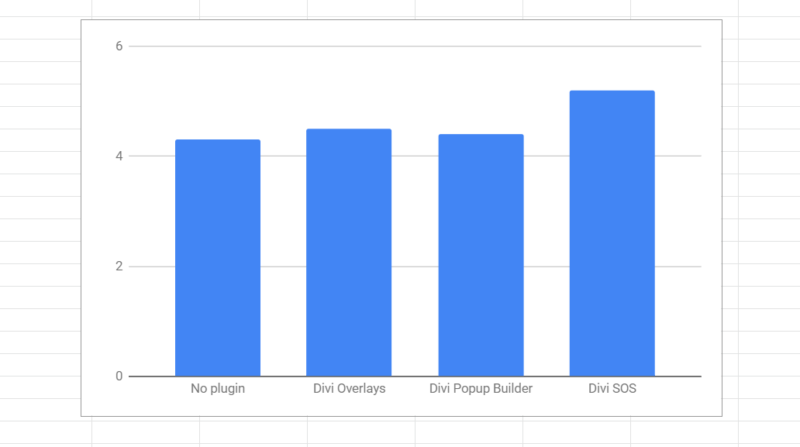
Features Score: 49
Divi Popup Module
This one has the most triggers and content options. It has 6 built-in styles that show different background colors. You can set different popup sizes for desktop, tablet, and mobile. It has the most styling options with the Divi module, but none for the background or close button.
Features Score: 45
Divi SOS
It has the fewest triggers and does not include an exit intent or screen percentage trigger. Anything that can be clicked can be a trigger. It has two animations, two background colors, and two loader colors. It has a 30-day cookie. You can customize the close button colors.
Features Score: 37
Winner: Divi Overlays
Usability Comparison
Divi Overlays

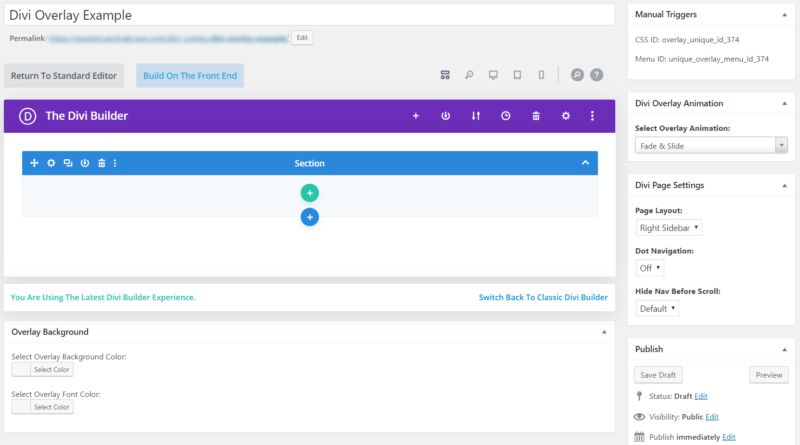
The interface includes the Divi Builder with options for the classic builder, new backend builder, and the visual builder. Under the builder are features to customize the overlay’s background. On the right are the CSS and menu ID’s for the manual triggers and 11 animations to choose from.

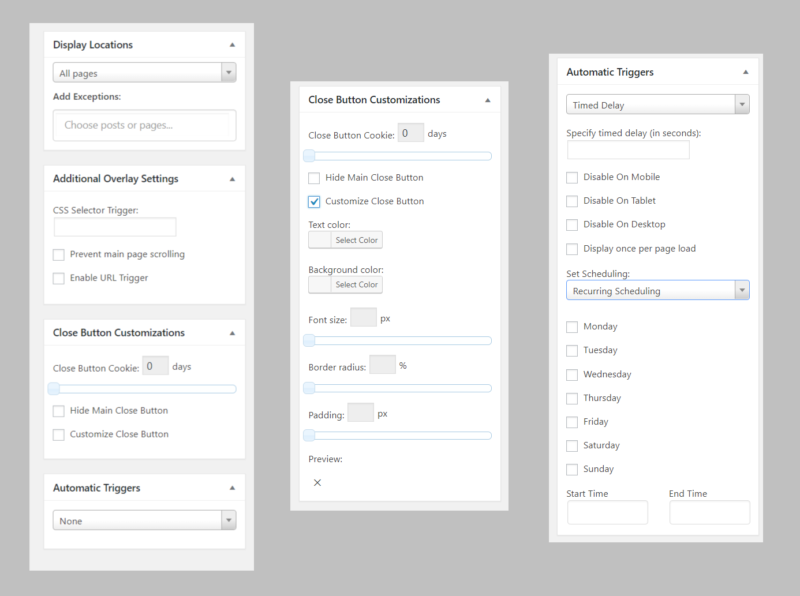
It also adds lots of custom fields. The settings on the right include options to choose where it displays. Choose all pages, add exceptions, or specify pages. Enter a keyword to find the pages you want to include or exclude.
Add a CSS trigger, customize the close button, and set the automatic trigger. The close button includes a cookie. Set the number of days you want it not to display once the visitor has seen the popup. The automatic triggers include none, timed delay, scroll percentage, and exit intent.
Close button customizations let you set the text color, background color, font size, border radius, and padding. A preview shows it in real time.
Timed Delay allows you to enter the delay in seconds. Scroll percentage lets you enter the From and To percentage that it will display. Disable it on mobile, tablet, and desktop individually and set it to display only once per page load. Schedule the popup to show according to a start and end time and date, or on a recurring schedule where you choose which days it will display and the start and end time.

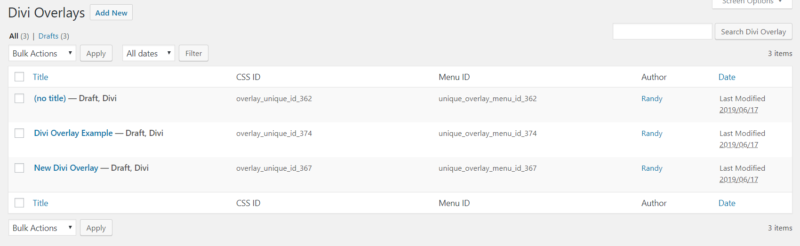
A library lists the overlays so you can work with them just like any post type. The Class and Menu ID’s are provided here.

Here’s the overlay with the default settings. The dark gray is the overlay background.
Divi Popup Module

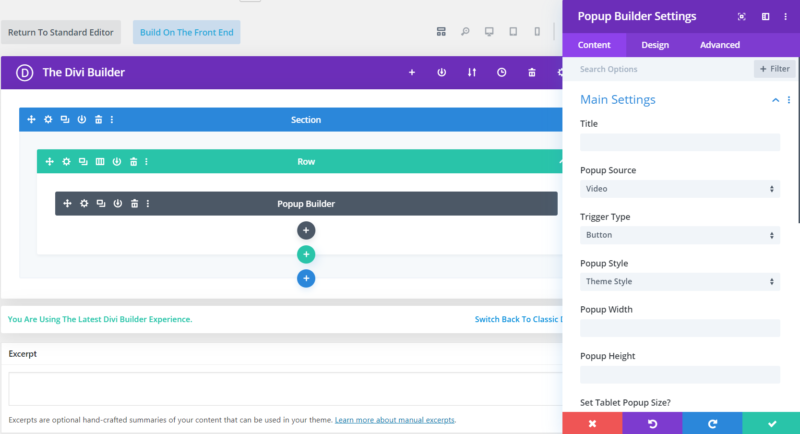
Divi Popup Module adds a new module to the Divi Builder where you’ll select or create the content for the popup. Because it does not have it’s own Custom Post type, you’ll need to build your content on any page and save the layout to the Divi Library. It also works from the classic builder and frontend builder.

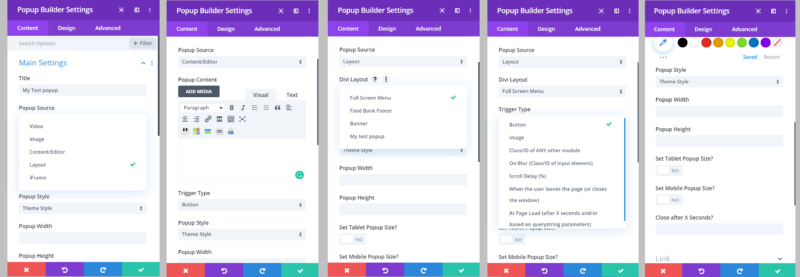
Choose the popup source from video, image, content, layout, and iFrame. Most allow you to choose from the library or add a URL. Content opens an editor where you can create the content. Layout lets you select any layout from the Divi Library. The trigger type dropdown box includes 7 triggers. Each selection opens new fields specific to that selection. Select the popup style from 6 different options. Enter the width and height and set the size for tablet and mobile individually if you want. Enter the number of seconds you want it to close.

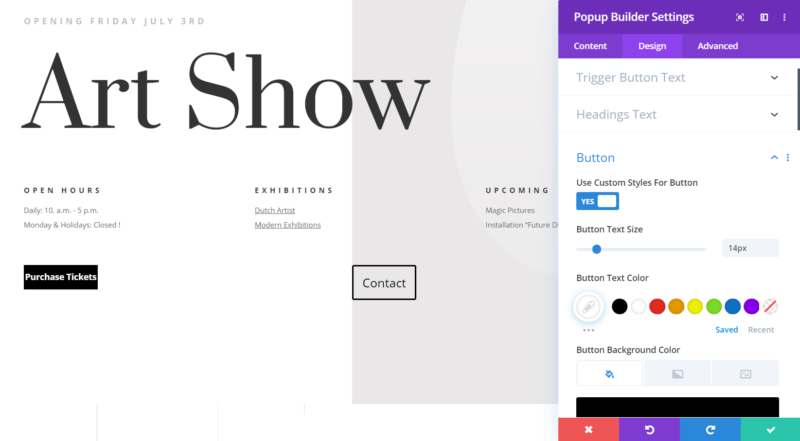
I’ve added a button trigger, the button text, and selected a layout. It has lots of adjustments in the Design settings. It includes the trigger button text as its own setting, but then also includes the trigger button text in the button custom styles. I was able to adjust the trigger button text, but not the button styles. It doesn’t have an adjustment for the close button.

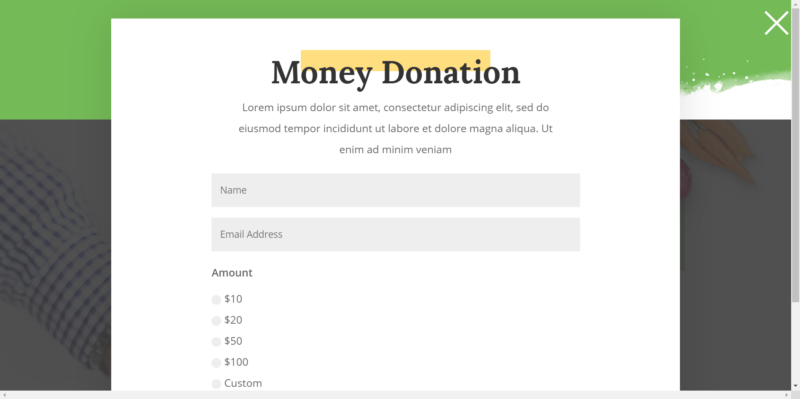
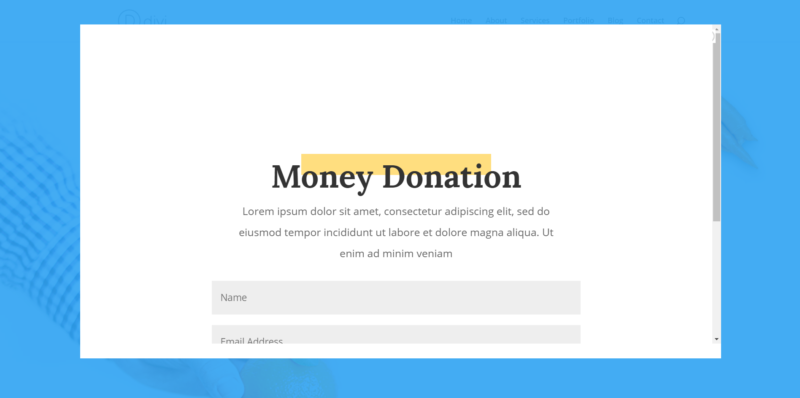
Here’s the popup using the default theme settings. It didn’t include the green background. It adds the popup as a smaller window and includes a blue background. The layout is scrollable within the popup and the close button remains in place.
Divi SOS

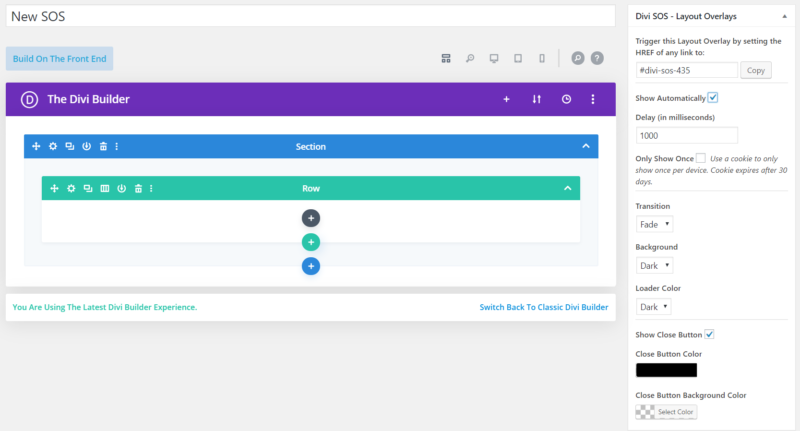
SOS has an editor where you build layouts using the Divi Builder. It works with the Classic, new, and visual builders. The sidebar provides the class that you can use as the URL for any trigger or show it automatically. Enter the delay in milliseconds and use a cookie to only show the popup to the same visitor once every 30 days. Choose a transition (fade, slide, or none), a background color (light, dark, or none), loader color (dark or light), or show the close button. The close button has styling for the button and background colors.

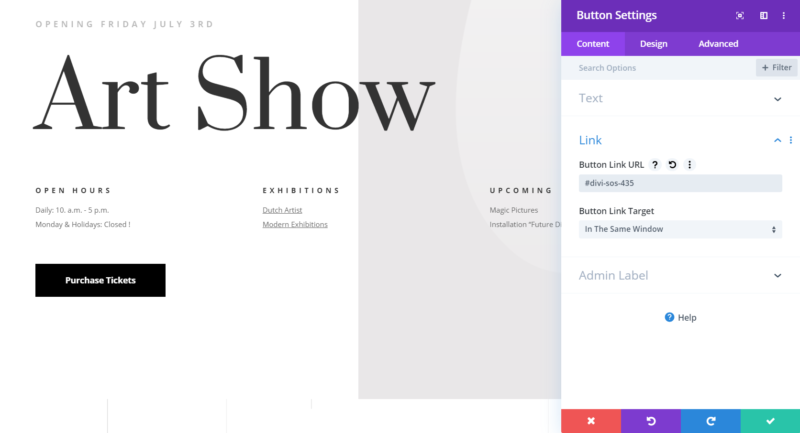
To use the popup with a trigger on a page add the trigger code to any URL. I’ve added it to the Purchase Tickets button.

The layouts are added to their own library in the Divi dashboard menu. It shows the name, category, type, if it’s global, and the date published. They’re also added to the Divi Library.

The popup added a section of the layout twice. I think this was due to the negative padding. This can be adjusted, but it can take a few tries to get it to work.
Results
Here are my thoughts on the usability of each popup plugin.
Divi Overlays
It has a lot of options in the editor. I found most of them intuitive but there seemed to be a few bugs. It would be nice to add the options to the Sections. The Exclude filter shows the pages you can filter, but it doesn’t seem to place them in any particular order and the search feature doesn’t seem to filter to relevant results. I had to scroll through several pages that didn’t include the keyword I entered.
I like that you can set the number of days the cookie lasts. The cookie adjustment is by slider only. I kept trying to enter the number manually. The close button has a lot of customization options.
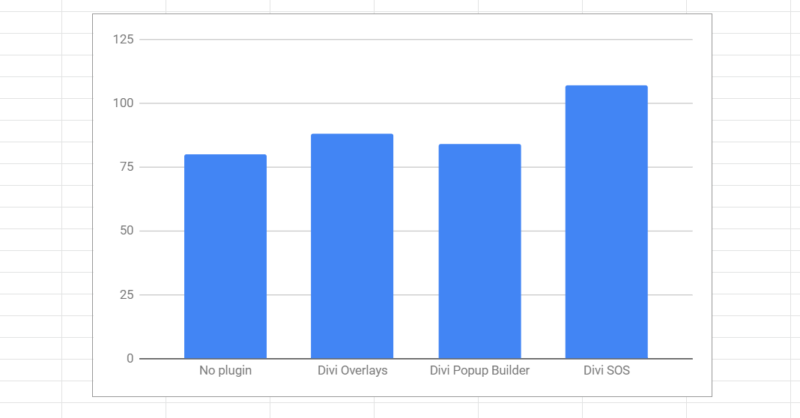
Usability Score: 90
Divi Popup Module
A few things didn’t work well. I wasn’t able to style the trigger button or the close button and I had trouble seeing the live preview. Sometimes the module didn’t show in the visual editor and I wasn’t able to select it until I changed back to the backend view. You can specify the sizing, but it was difficult to get the exact size I wanted. It was either too wide or too tall.
I like being able to adjust it and style it with the Divi Builder, but not seeing it as you style it does away with some of the advantages of it being a Divi module.
You can save the popup to the library to create a global element and place it on every page, or you can place it only on the pages you want. This means you have to edit every page you want to show the popup and add the module somewhere in your Divi layout.

If you uninstall the plugin it will leave a string of code on every layout that had the module. You’ll have to go into each page and delete the module manually.
Usability Score: 80
Using Divi SOS
The editor is simple. There are only a small handful of features outside of the Divi Builder. Creating a layout is the same as creating any custom post type with the Divi Builder. Some layout designs might take extra work to get them to look the way you want.
It displays the popup in full-screen even if the sections are narrow. The only options for the background are light or dark. You can’t change the color or set the transparency. It has the fewest triggers of the three and does not include an exit intent or a screen percentage trigger. Anything that can be clicked can be a trigger, but you have to add the code to it.
I’d like to see the library listing include the class code so we could copy it from there to use in our layouts rather than having to open the layout to get it from the editor.
Usability Score: 80
Winner: Divi Overlays
Performance Comparison

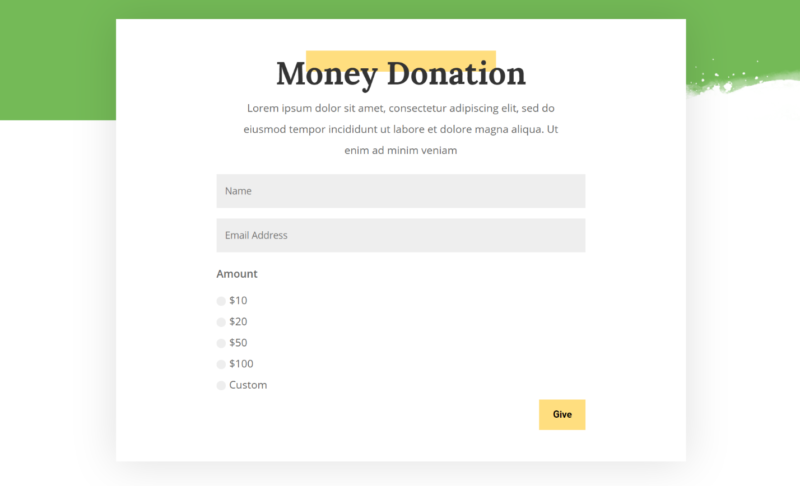
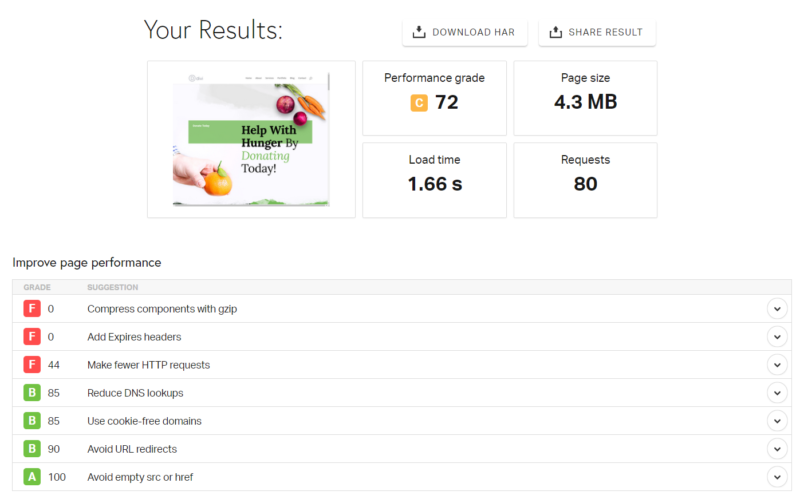
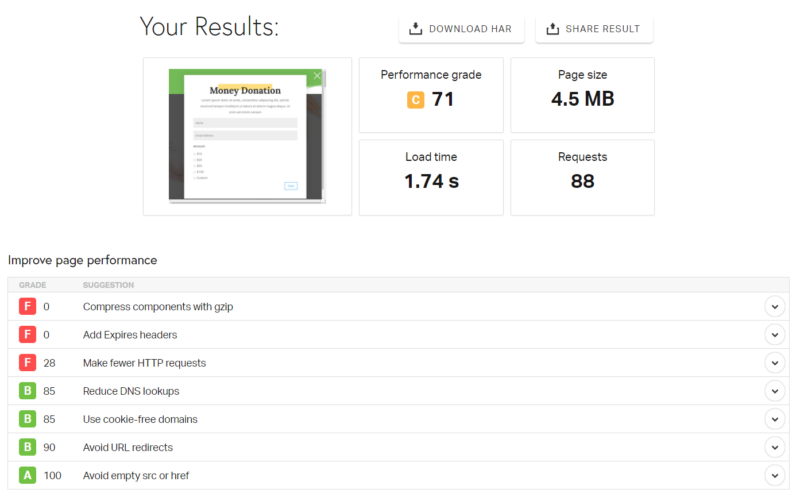
My test popup is the donation form from the Elegant Themes Food Bank layout. For speed testing, I used Pingdom Website Speed Test. I’m taking the average of three tests using a popup with a time delay of 0.2 seconds. I tested with multiple configurations but adding styling and a cookie made no significant difference.
My Test Site without a Popup

Here’s the site before using a plugin.
- Load time = 1.52, 1.66, 1.67, 1.75 = 1.65 average.
- Page size = 4.3MB.
- Requests = 80.
- HTTP requests = 44.
Divi Overlays

- 1.74, 1.84, 1.67 = 1.75 average, adding 0.10 second load time.
- Requests = 88.
- The page size increased by 0.2MB.
- HTTP requests reduced by 16.
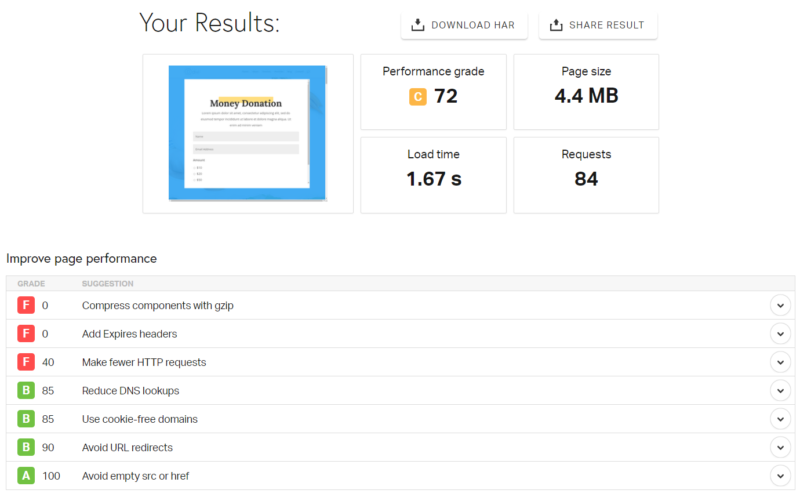
Divi Popup Module

- 1.67, 1.73, 1.69 = 1.69, adding 0.04 seconds load time.
- The page size increased by 0.1MB.
- The requests increased to 84.
- HTTP requests reduced by 4.
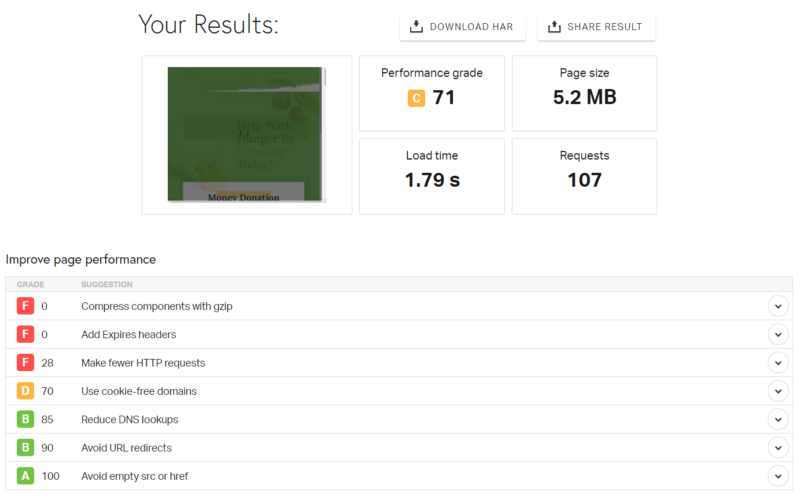
Divi SOS

- 1.79, 1.80, 1.86 = 1.81 average, adding 0.16 seconds load time.
- The page size increased by 0.9MB.
- Requests increased to 107.
- HTTP requests reduced by 16.
Results
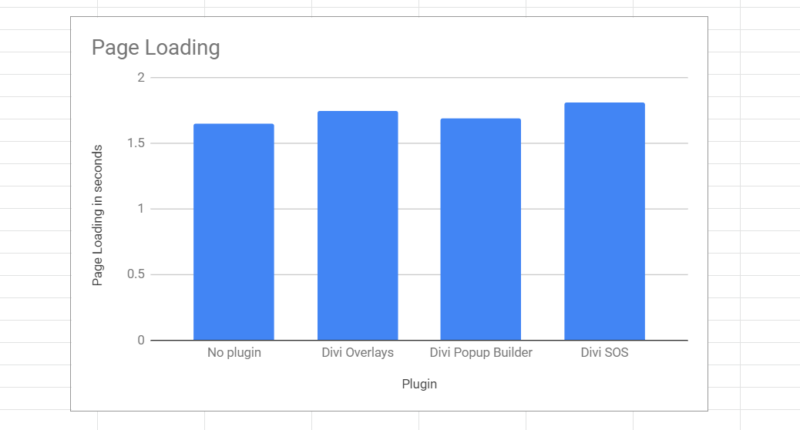
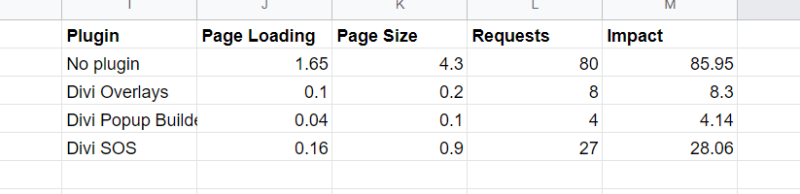
Page Loading

Divi Popup Module was the fastest at 1.69 seconds. Divi SOS took the longest to load at 1.81 seconds followed by Divi Overlays at 1.75 seconds.
Page Size

Divi Popup Module had the lowest page size at an increase of 0.1MB, which is only slightly better than Divi Overlays. Divi SOS was the largest page size an increase of 0.9MB followed by Divi Overlays at 0.2.
Requests

Divi Popup Module has the fewest requests at 84, which is only slightly better than Divi Overlays. Divi SOS had the most requests at 107 followed by Divi Overlays at 88.

Winner: Divi Popup Module
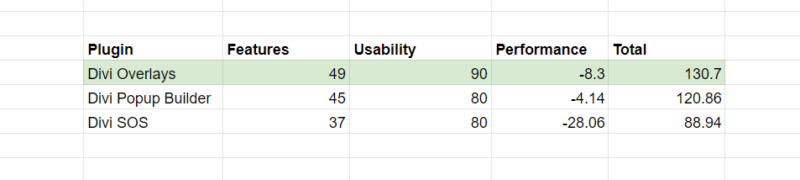
Final Result

All three popup plugins are great choices, but all three had little quirks that affected either performance or usability. In my tests, Divi Overlays was the most solid performer of the three. It was ahead on features and usability and only slightly behind in the performance results. Most of the features worked with no trouble or adjustments. I hope they’ll fix the bug with the exclusions searching, but otherwise it’s a great plugin that’s flexible enough to meet almost any Divi pop-up needs and integrates with your Divi website very well.
Overall Winner: Divi Overlays
At wpXPRESS we offer Divi support and maintenance. Based on our above testing and conclusions, we’ve decided to add the Divi Overlays to the plugins we include in our Boxcar and above plans. With our unlimited support and content edits, we can get it setup for you and displaying popups to capture new leads, subscribe people to your newsletter, take donations, etc.





This is really interesting and great timing. I own an All Access Pass on Divilife – Overlays but have not been able to get it to work. A continuous loading icon. I sent a couple of tickets to Divilife and spent a while trying to find out why it wasn’t working. In the end because I hadn’t had a response to my tickets and a looming deadline, I gave in and purchased SOS and right there in the video tutorial is a quick fix for a potential problem, the loading icon. For anyone with the same issue in Divi Overlays just resave your permalink settings and it’s fixed. I got an email from Divilife support this morning btw. 45+ hours after my initial support ticket.
My point is that although the Overlays rates higher I feel like my BeSuperfly experience was far superior and I will be seriously thinking about heading there first for 3rd party plugins in future.
Hi Clare,
Tim here, owner of Divi Life. I’m so sorry to hear about the experience you had with Divi Overlays! The continuous loading icon you experienced is definitely frustrating, however it’s unfortunately a bug with Divi (not Divi Overlays), specifically with custom post types (which is what Divi Overlays is). We’ve seen this happen with other custom post types, including Divi’s own post type for layouts. We’re hoping they will fix it soon permanently for all post types, but we’re also looking into a fix on our end.
As for the support, I agree that 45 hours is too long. Our average response time is under 24 hours, however I still think that is too long. We’re a small team with tens of thousands of customers to support, but we’re adding more support techs as well as live chat too in the very near future. As we grow, our goal is to create the very best 3rd party Divi product experience in the market 🙂
we use divi overlays and found it has bugs – it would not let us choose which page we want the overlays to be and overlays with auto triggers would suddenly stop working – we have a ticket in place for a long time now
I am adding Divi Overlay to a page, it works but it closes by it self with no time to read the popup. Search around and can not find any help.
Hey Victor. Divi Overlays is made by Divilife. They have great support. You can open a ticket with them here.