Improving Form Style for a Seamless Donation Experience
The Give WordPress plugin by WordImpress is a great plugin for taking donations. However, I noticed a problem: for whatever reason they failed to style the email field and submit button that are shown for users to retrieve their donation information via a link sent to their email (no WP account required). It’s kinda strange, because the little notification telling you what to do has nice styles including an icon. The lack of styling for these elements creates a visual disconnect, especially considering that the notification text accompanying the form is styled beautifully, complete with an appealing icon.
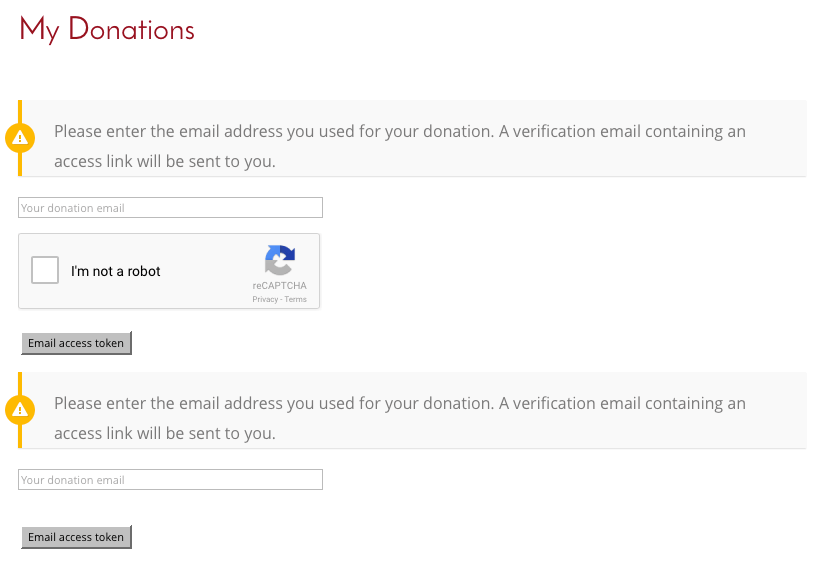
This design inconsistency could potentially impact user experience and even trust. When users are asked to submit personal information, especially email addresses, they expect a polished and secure interface. A more cohesive design would enhance confidence in the donation process and make the user interface feel more professional. While the Give plugin excels in functionality, addressing these small styling gaps would provide a more seamless and visually appealing experience, reflecting the overall quality of the plugin.By default those fields look like this:
That’s a stark contrast to the Divi theme-styled login forms and buttons that appear on the rest of the site. Plus I combined the WooCommerce and Give account pages as explained in a previous post, so there are Divi-styled login forms just above those fields on the same page. The contrast makes them look even worse. So I set out to match them to the customized Divi styles that we had for the rest of this site.
To achieve the results mentioned above, I wrote the following CSS, which should work with most themes, especially if you’re using a full-width layout without a sidebar. This custom CSS allows for a cleaner, more professional look by adding styling elements that enhance the visibility of active links and create a more intuitive user experience.
By applying this CSS, you’ll be able to visually differentiate between sections on the “My Account” page, ensuring that users can quickly and easily navigate through their account settings. It’s a simple yet effective way to elevate the design and usability of your WooCommerce “My Account” page, regardless of the theme you’re using. I put the following CSS in the theme’s custom CSS field:
/** GIVE PLUGIN DONATIONS EMAIL FIELDS **/
form#give-email-access-form input#give-email {
width: 100%;
padding: 15px;
border-radius: 3px;
font-size: 14px;
max-width: 305px;
}
form#give-email-access-form input[type=text]:focus {
border-color: #2d3940;
color: #3e3e3e;
}
input.give-submit[type="submit"] {
font-size: 25px;
border: 3px #97141b solid;
font-weight: bold;
background: transparent;
color: #97141b;
padding: 0.3em 1em;
line-height: 1.7em;
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
transition: all 0.2s;
}
input.give-submit[type="submit"]:hover {
background: rgba(0, 0, 0, 0.05);
border-color: transparent;
color: #2ea3f2;
cursor: pointer;
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
transition: all 0.2s;
}
Now they look like this:
One sort-of work-around is to put in a “tabs” module and put them in separate tabs (if you’re using Divi or another page builder with a tabs option). That makes it look nice and people can see donation history or subscriptions with a single click, and without reloading the page. It also means they’ll only see 1 of these email access token prompts at a time.
Want Help With This?
We do customization like this for our members. Check out our WordPress maintenance and support plans. If you become a member, we can do this for you.






0 Comments