This one of hundreds of videos that we’ve created to answer one of the most common questions about website development for small business owners.
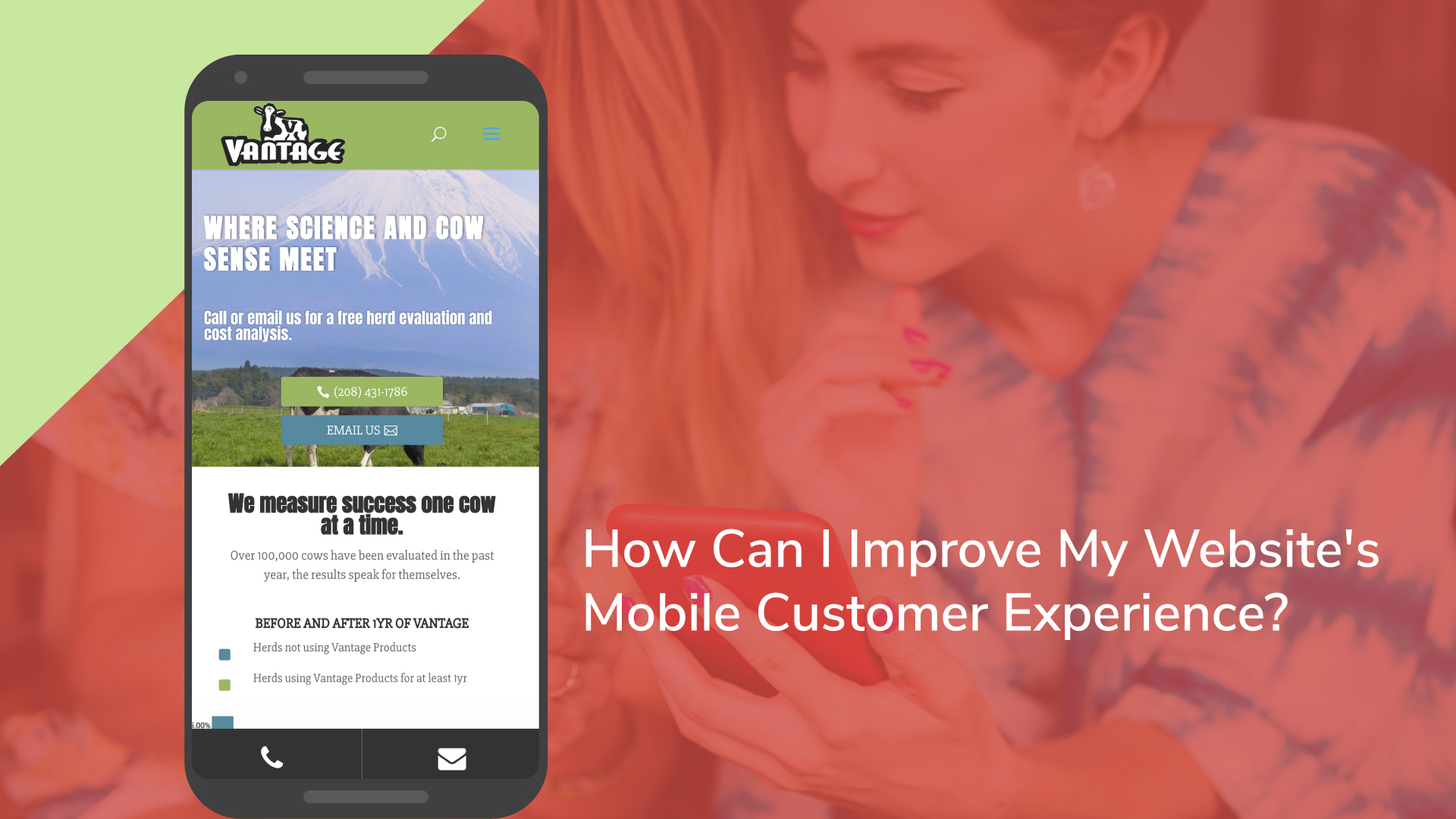
Today’s question is, “How can a small business owner improve their customers’ experience when they’re browsing their website on a mobile device?” This is an essential inquiry, especially considering that the majority of internet users access websites through their mobile devices. As I consult with various small businesses—some of which hire us to design their websites—I often notice that most business owners review their site designs from their desktop computers. While desktops provide a clear view, it’s crucial to understand that the real customer experience often unfolds on mobile devices.
When you’re on a mobile device, the experience differs significantly from that on a desktop. People using smartphones and tablets prefer to flick rather than click. This preference stems from the natural way we interact with mobile screens—swiping and scrolling through content quickly. We’ve all encountered outdated websites that require us to use two fingers to zoom in and then attempt to tap a tiny button with our fat fingers, often resulting in frustration when we accidentally click on the wrong link.
In today’s fast-paced, mobile-first world, where users are accustomed to rapid scrolling through social media feeds, small business owners need to prioritize mobile-friendly designs that allow customers to flick through information rather than navigating through multiple clicks. A mobile user should be able to access information quickly and easily without the hassle of zooming in or struggling with navigation.
One effective strategy is to design websites in a one-page format. This approach doesn’t mean that the website consists of only a single page; rather, it is structured in a long, scrollable format where information flows seamlessly from one section to the next. Users can flick through this information, allowing for a more fluid and engaging experience. Here’s how small business owners can implement this and further enhance the mobile customer experience:
1. Optimize for Mobile Responsiveness
The first step in improving the mobile experience is ensuring that the website is mobile-responsive. This means that the design automatically adjusts to fit various screen sizes and resolutions. Utilize flexible grids, images, and CSS media queries to create a design that looks great on all devices, from smartphones to tablets. Test the site on multiple devices to ensure that it provides a consistent user experience.
2. Simplify Navigation
Navigation should be intuitive and straightforward. For mobile users, consider using a hamburger menu or collapsible sections to keep the interface clean and minimize clutter. Limit the number of menu items to avoid overwhelming users, and ensure that important links, such as contact information or product categories, are easily accessible.
3. Use Clear and Concise Content
Mobile users often skim through content rather than reading every word. Therefore, it’s crucial to keep text clear and concise. Use headings, bullet points, and short paragraphs to make information digestible. Important information should be prominently displayed at the top of the page to grab users’ attention immediately.
4. Enhance Load Speed
Website loading speed is crucial for mobile users. Research indicates that even a one-second delay can significantly increase bounce rates. Optimize images, use lazy loading techniques, and minimize the use of heavy scripts to improve loading times. Regularly test your site’s speed using tools like Google PageSpeed Insights and make necessary adjustments.
5. Prioritize Touch-Friendly Design
Design elements should be optimized for touch. Ensure that buttons and links are large enough to be easily tapped without zooming in. The recommended size for touch targets is at least 44×44 pixels. Additionally, maintain adequate spacing between clickable elements to prevent accidental clicks.
6. Incorporate Visuals Strategically
Images, videos, and graphics can enhance the user experience, but they must be used strategically. Visuals should be optimized for mobile devices, loading quickly and scaling appropriately. Use engaging images that are relevant to the content, and consider incorporating videos that automatically play without sound to capture users’ attention without being intrusive.
7. Provide Easy Access to Contact Information
For many small businesses, customer inquiries are vital. Ensure that contact information is easily accessible on mobile devices. Consider implementing click-to-call buttons for phone numbers, allowing users to contact your business with a single tap. Additionally, include a contact form that is simple to fill out on a mobile device.
Conclusion
In conclusion, improving the mobile customer experience is essential for small business owners aiming to engage and retain customers. By adopting a mobile-responsive design, simplifying navigation, optimizing content, enhancing load speed, prioritizing touch-friendly elements, strategically using visuals, and providing easy access to contact information, small business owners can create an enjoyable and effective mobile experience. As the landscape of online browsing continues to evolve, prioritizing the mobile experience will be a key differentiator in attracting and retaining customers.





0 Comments